Like a lot of people, I have functional old iPhones knocking about, gathering dust. Like many people, I want to see what time it is when I wake up too flipping early in the morning. Like some people, I’m a fussy bugger when it comes to design and always looking for alternative solutions if those on offer don’t fit the bill. Behold, the Level digital clock — free to anyone with an old device.
There are quite a few apps for turning a phone into a bedside clock, but I couldn’t find one I liked the design of. How hard could it be to make a good-looking web-based clock, I wondered.
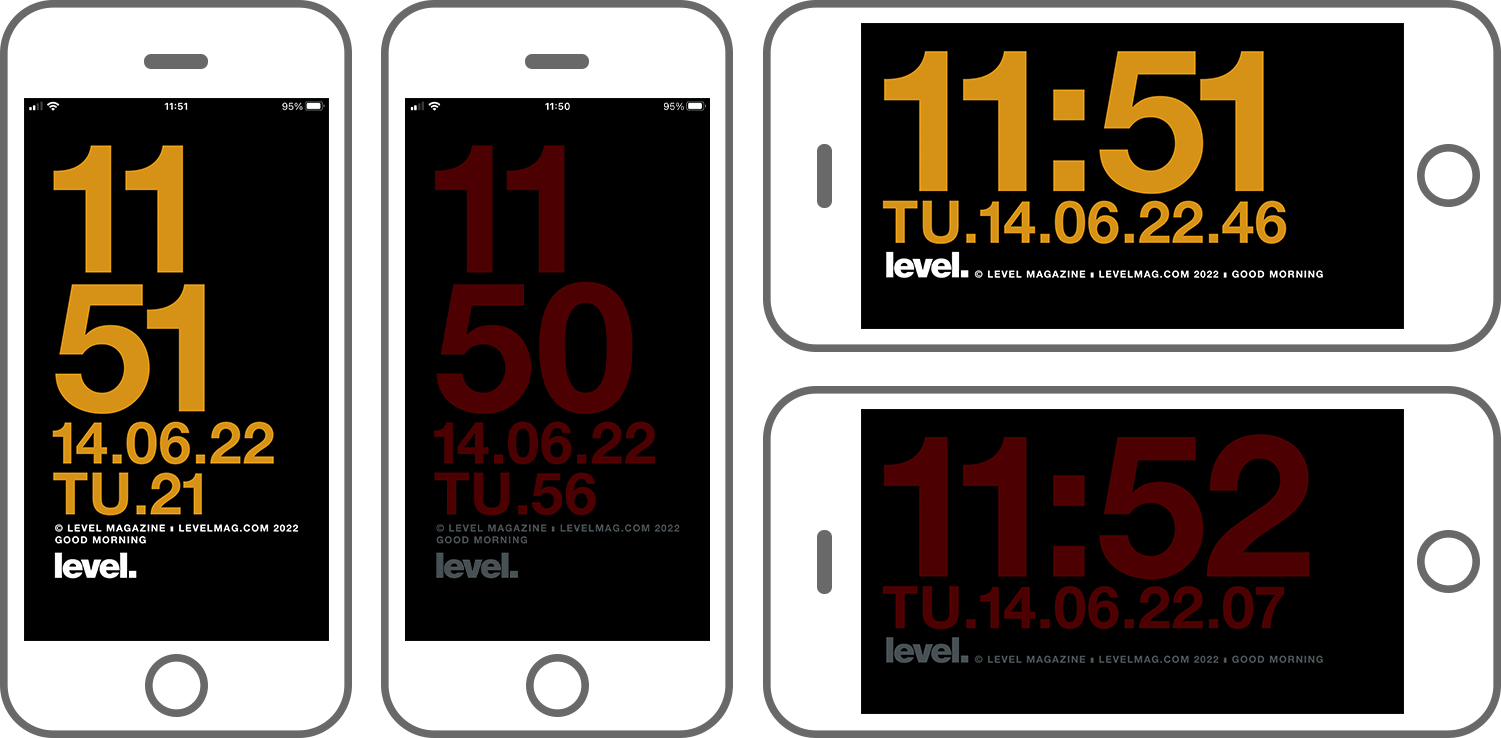
The design bit came reasonably easily — the usual process — made better as I had already customised a copy of Helvetica Neue Bold to have proportional number spacing when I worked at Snowboarder Magazine, for its regular pages’ headers. I built the clock in Illustrator and exported it as an SVG to get it running on the web.
Getting it to work exactly as I wanted to was more of a struggle. I’m not a native Javascript coder by any stretch but, by hook and crook, I got it done.
Automatic vertical/horizontal orientations? Check. Day and night modes? Check. Researched which colour offers best clarity in the dark and experimented with its lightness? Check. Offline use? Check. Quirky choice for where to put the seconds? Check.
Here’s the site — instructions first.
Sleep tight.
PS: Tested on retina-age iPhones and iPads and desktop browsers only, but it should work on Androids too.
[ For Level/me/you ]